


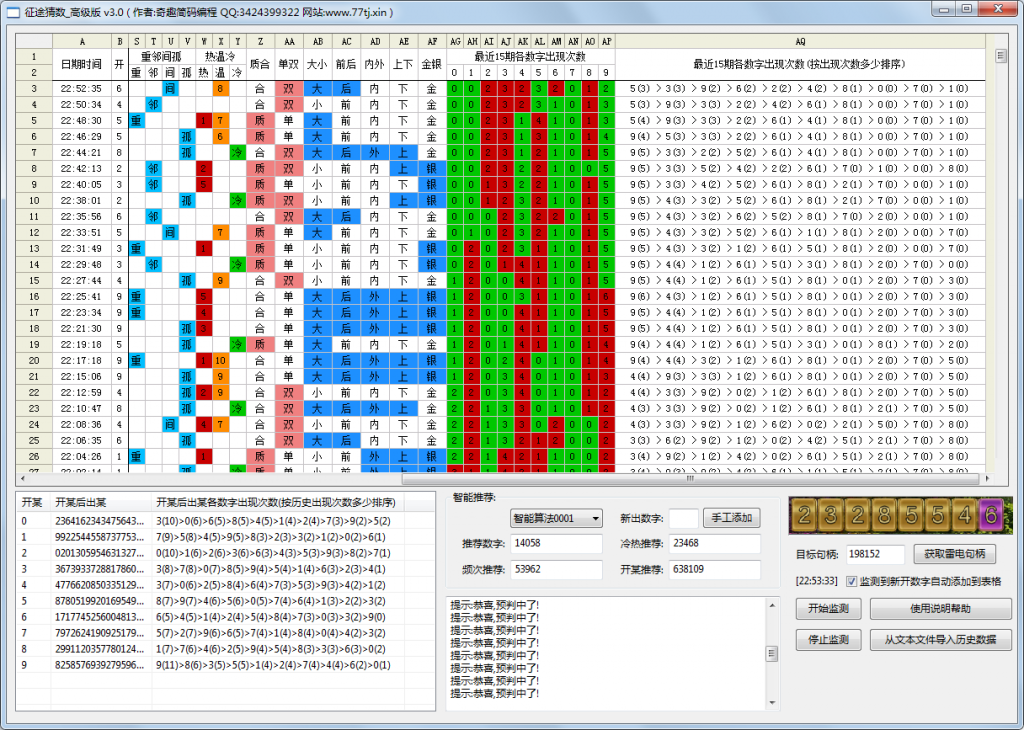
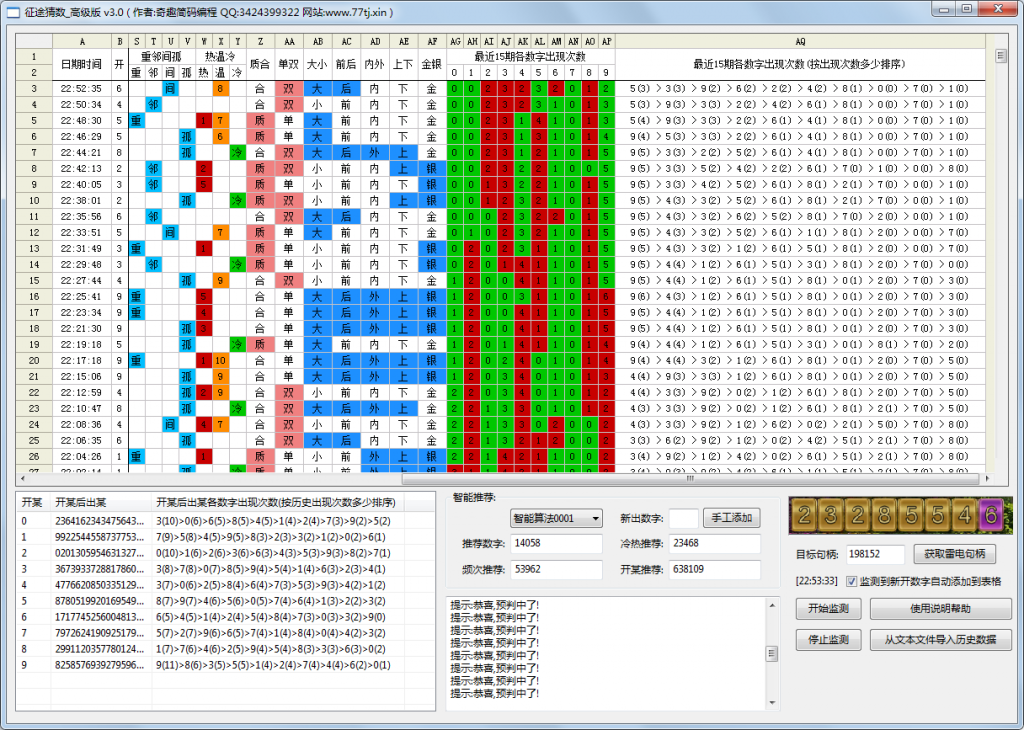
征途猜数软件,征途手游鬼谷子今日幸运数字规律分析工具,需要的请加我QQ3424399322。



征途猜数软件,征途手游鬼谷子今日幸运数字规律分析工具,需要的请加我QQ3424399322。
读者:您好,奇趣统计宝。我最近在学习统计学,听说这个领域中有很多的概念和定理,我很难理解。今天我想请您解释一下什么是多重比较,编码数据,最小绝对残差线,以及泊松大数定律。
奇趣统计宝:您好,读者。这些都是统计学中非常重要的概念和定理。让我一一为您解释。
首先是多重比较。多重比较是指在多个假设检验问题中,同时进行多个检验,比如同时检验多个因素对某个结果的影响。多重比较的目的是为了控制整体错误率,以确保所得结论的可靠性。我们可以采用一些调整方法如Bonferroni法或者FDR(false discovery rate)控制来控制整体错误率。
其次是编码数据。在实际数据分析中,我们往往需要将一些定性变量转化为定量变量,这就是数据编码。数据编码可以帮助我们用数值来表示一些非数值的变量,用于数据分析。
接下来是最小绝对残差线,它是用来寻找一条最佳拟合曲线的方法。最小绝对残差线与最小二乘法很相似,但是它们的目标函数不同。最小绝对残差线的目标函数是残差绝对值的和最小,而最小二乘法的目标函数是残差平方和最小。
最后是泊松大数定律。泊松大数定律描述了泊松分布中随机变量的大数行为。泊松分布的参数lambda表示单位时间内某事件的平均发生次数,泊松大数定律表明,当样本数量增加到无限大的时候,随机变量的样本均值会趋近于参数lambda。这个定律非常有实际应用价值,比如在保险精算中就广泛应用。
读者:非常感谢您的解释,奇趣统计宝。这些概念和定理听起来都很复杂,但是对于理解统计学和数据分析非常有帮助。
读者:您好,我最近在学习关于回归分析的知识,听说过加权直线回归和最好切尾估计量,但不是很理解。能不能请奇趣统计宝给我们普及一下?
奇趣统计宝:你好,加权直线回归是指在进行最小二乘直线回归时,对数据的不同部分使用不同的权重。这是为了使得数据中较为可靠的部分拥有更大的权重,而不可靠或离群的数据则拥有更小的权重。这样可以在回归分析中减少由于偏差较大的数据点对结果的影响,提高拟合效果和预测能力。
读者:那最好切尾估计量是什么呢?
奇趣统计宝:最好切尾估计量是指在去除数据的较小和较大值之后,使用特定的统计方法进行估计。这种方法在处理极端值或不符合数据分布的数据时非常有效,可以减少由于离群数据点对结果带来的影响。而且相对于简单的平均值估计,最好切尾估计量会更加稳健和准确。
读者:那么在实际应用中,这两种方法有哪些应用场景呢?
奇趣统计宝:加权直线回归通常应用于数据具有异方差性的情况,比如在统计分析中出现较大变化的数据,或者样本数据在不同特征下分布不均匀的情况下,可以用加权回归来解决。而最好切尾估计量则适用于处理缺失数据或离散数据,或者数据分布不满足正态分布的情况下,能够得到更加真实和准确的结果。
读者:非常感谢您的详细解答,这些知识对我来说确实有些难度,但是有了你的解释,我对这些概念和方法有了更为深入的理解。
奇趣统计宝:不客气,回归分析是统计学中非常基础和实用的方法,理解加权直线回归和最好切尾估计量能够帮助我们更好地应对实际问题,提高决策的正确性和精度。
读者:您好,奇趣统计宝。我最近在进行数据分析的时候遇到了一些问题,希望能够请您帮我解答一下。
奇趣统计宝:您好,我很乐意为您解答。请问您遇到了什么问题呢?
读者:我在进行一项研究时需要对数据集进行分析,但是我对次级组含量、合并方差、单元这些概念并不是很了解,您能够给我简单介绍一下吗?
奇趣统计宝:当然可以。次级组含量通常指的是数据集中的分组情况。在某些情况下,数据集中的每个数据点之间并不是彼此独立的,而是可以分为不同的组。这些组就可以称为“次级组”。例如,在一个实验中,我们可能会将实验对象分组,以便比较不同组之间的结果。
读者:我明白了。那么,合并方差又是什么意思呢?
奇趣统计宝:合并方差通常指的是将不同组之间的方差合并为一个方差的过程。这个过程需要进行加权平均,以确保每个组对结果的贡献均等。一个常用的方法是利用F检验检验不同组之间的方差是否相等,从而决定是否要进行合并方差。
读者:原来如此。那么,单元指的是什么呢?
奇趣统计宝:单元通常指的是数据集中的个体或者对象。例如,在一个医学研究中,单元可以是病人。在这种情况下,我们可能会对每个病人的数据进行收集和分析。
读者:我明白了。那么,这些概念在数据分析中有什么作用呢?
奇趣统计宝:这些概念在数据分析中非常重要。在进行实验或者研究时,我们通常需要对次级组含量、合并方差和单元进行特定的分析。这些分析可以帮助我们更好地理解数据集,并且对不同组之间的差异进行比较。
读者:非常感谢您的解答。有了这些知识,我会更好地理解数据分析过程。再次感谢您!
奇趣统计宝:不用客气,希望您在进行数据分析时能够更加顺利。如果有任何问题,请随时与我联系。
读者:您好,奇趣统计宝。我最近在学习统计学,之前听说过一些概念,可是一直没有弄懂,希望您能给我讲解一下。
奇趣统计宝:您好,读者。没问题,我很乐意为您解释。
读者:首先,我想问一下,什么是二阶最小平方?
奇趣统计宝:二阶最小平方法通常用来拟合二次函数。它的目标是找到最小二次差,即通过最小化计算过每个数据点的直线的误差平方和来确定最佳拟合曲线。这种方法非常适合模拟非线性数据,因为它可以适应数据的曲线性质。
读者:好的,我明白了。还有一些我没搞懂的概念,请问什么是组间平方和?
奇趣统计宝:组间平方和是一种衡量分组数据变化大小的方法。假设我们有几组数据集,每个数据集包含多个值,我们可以通过计算每个数据集的平均值,然后计算每个平均值与全局平均值之间的差异,这就是组间平方和。它可以帮助我们确定每个数据集与整个数据集的相对变化大小。
读者:哦,明白了。最后一个问题,为什么在统计学中要进行舍入?
奇趣统计宝:舍入是为了使数字更具可读性而进行的统计计算过程。在实际问题中,可能会出现小数点后很多位的数字,这些数字虽然可以用计算机计算,但是对于人类来说不太容易理解。因此需要舍入,只保留我们关注的位数,以便于我们更好地理解和使用数据。
读者:好的,谢谢您的解答。最后,我想问一下钟形曲线是什么东西?
奇趣统计宝:钟形曲线是一种描述数据分布形态的图示方法。它是一种典型的正态分布,可以用来描述大多数自然现象的分布规律。它的标准形式是呈高峰、对称分布的曲线,因此被称为“钟形曲线”。
读者:非常感谢您的详细解答,奇趣统计宝。我明白了这些概念的含义和作用。
奇趣统计宝:不客气,读者。随时欢迎你的提问。
读者:你好,奇趣统计宝。我一直以来都对概率论和统计学很感兴趣,但是对于这个领域的理解还不够深入。我希望你能解决一些我的疑问。首先,请问等可能事件是什么?
奇趣统计宝:嗨,读者,首先感谢你对统计学的兴趣。等可能事件指的是一个试验中各个可能性的概率相等。举个例子,掷一枚公正的硬币,正面和反面的概率分别为0.5。因此,这是一个等可能事件。
读者:明白了,那么接下来我想问一下什么是经验分布?它有什么作用?
奇趣统计宝:经验分布一般是指从实际数据中观察到的概率分布。例如,我们进行了一次某项调查,得到了各年龄段人群中心血压的数据,并将其制成直方图。那么这个直方图即为我们的经验分布。在研究中,通过观察或实验得到的数据往往就是我们的经验分布。我们可以通过经验分布来揭示数据的规律性,进而做出更加合理的决策。
读者:好的,那么接下来再请您谈一下高斯分布或者正态分布?
奇趣统计宝:高斯分布或正态分布是一种连续型的概率分布,其概率密度函数通常呈钟形曲线。这种分布形式最早由高斯提出,因此被称为高斯分布或正态分布。它在我们的生活中到处可见,可以用来描述许多自然现象,例如身高、体重、IQ分数等等。而且,正态分布有很多好的性质,在许多统计分析中都有广泛的应用。
读者:谢谢你的详细解答。最后,我想了解一个概念:试验抽样。它是什么?该怎么做?
奇趣统计宝:试验抽样是指在进行实验时,采集一定数量的样本进行观察和分析。从概率的角度来看,样本数量越多,其结果的可靠性就越高。在进行试验抽样时,通常需要遵循一些特定的规则和方法,比如简单随机抽样、系统抽样、分层抽样等等。不同的抽样方法适用于不同的研究对象和目的。
读者:非常感谢你的解答,通过这次交流,我对这些概念有了更加深入的理解。
奇趣统计宝:不客气。统计学是一项十分有趣和实用的学科,在日常生活和各行各业都有着广泛的应用。希望你可以继续对它保持热情,并利用它为自己的工作和生活带来更多的价值。
读者:您好,奇趣统计宝,我最近在统计学的学习中遇到了一些困惑,想请您帮我解决一下。
奇趣统计宝:您好,很荣幸为您解答问题,请说说您遇到了哪些问题?
读者:我最近在学习偏相关系数,但是不太理解它与相关系数的区别是什么?
奇趣统计宝:偏相关系数是一种统计量,可用于描述两个变量之间的关系,但是他们的变化被第三个变量所影响。与相关系数不同的是,相关系数主要是描述两个变量之间的线性关系。偏相关系数需要在控制第三个变量后才能计算出来。这也是它与相关系数的主要区别。
读者:那么内插法又是什么?
奇趣统计宝:内插法是一种较为常见的数据估计方法。它是指在已知的数字数据之间,通过一定的方式来预测未知的数字。例如,在一组数据中,如果我们只知道某个范围内的数据,但是想要推算出另外一个未知的数据,那么我们就可以通过内插法来进行预测计算。
读者:这么说来,内插法与外推法是相反的概念?
奇趣统计宝:对的,内插法是指在已知数据范围内通过一定的方式来预测未知数据,而外推法通常是指在已知数据范围之外来预测未知数据的方法。两者的计算方式和目的不同,需要根据实际情况选取合适的方法。
读者:还有一个问题,我最近在学习L系和复合分布,这两个概念听起来有些陌生,请问能简要介绍一下吗?
奇趣统计宝:好的,L系指的是一组数列的极限比值,它主要用于描述数列中项数增多时各项之间的关系。而复合分布则是指两个或多个分布的结合,生成新的概率分布函数的过程。复合分布在实际应用中比较常见,比如在金融、保险等领域中常常需要使用到复合分布。
读者:非常感谢您的解答,我对这些概念有了更深刻的理解。学习统计学还是需要一定的耐心和时间,但是通过您的解答,我觉得我又向目标迈进了一步。
奇趣统计宝:很高兴能帮到您,学习是一个不断提高的过程,加油!
读者:你好,奇趣统计宝。我最近在学习一些统计学的概念,发现比/构成比、复合分布、重指数分布以及渐近方差这些概念比较难懂。能否给我讲解一下这些概念呢?
奇趣统计宝:好的,比/构成比,也叫作组成比,是指某一类别在总体中所占的比例。比如,一堆水果中,苹果的数量占总数量的40%,那么苹果在这堆水果中的比/构成比就是40%。
读者:哦,我明白了。那复合分布和重指数分布是什么?
奇趣统计宝:复合分布是在一个分布中加入了另一个分布的情况,并考虑到两个分布之间的关系。一个例子是,在一个学校中,男生和女生的数学成绩分别服从正态分布,而男女比例是1:2。那么男女生在数学成绩中的复合分布就是男女生各自的正态分布乘以1/3和2/3的权重,再求和得到的分布。
重指数分布是一种概率分布,它常常用于描述服务时间的随机变量。通常情况下,服务时间是在多个指数分布之间切换的,而每个指数分布都代表了服务时间的不同阶段。我们将这些指数分布与它们各自的概率进行加权,就得到了重指数分布。
读者:我觉得重指数分布比较难懂。那渐近方差呢?是什么?
奇趣统计宝:渐近方差是一个统计量的方差在样本数量增加的情况下趋于无限时的极限值。它表示了当样本数量趋近于无穷大时,估计量对总体参数的贡献的变化情况。
读者:哦,我理解了。谢谢你的解释,奇趣统计宝。
奇趣统计宝:不客气,如果你还有不懂的地方,欢迎随时问我。
读者:您好,奇趣统计宝,今天我想和您探讨一下尾事件、伯努利大数律、零相关和先验概率的概念和关系。
奇趣统计宝:你好,读者,很高兴和你交流。对于这些概念,我们可以分别来谈一下。
读者:好的,先说说尾事件吧。
奇趣统计宝:尾事件指的是概率较小但对我们非常重要的事件。比如在一个掷骰子的游戏中,掷到6点的概率虽然只有1/6,但是如果每次掷骰时都出现6点,那么这个事件就成为了尾事件。
读者:那么伯努利大数律和零相关有什么关联呢?
奇趣统计宝:伯努利大数律指的是独立重复实验中,当实验次数趋近于无穷大时,事件发生的频率趋近于其概率。而零相关则是指两个变量之间的相关系数为0。这两者的关联在于,当事件独立时,它们之间的相关系数为0,因此在伯努利实验中,频率越发散,相关系数也就越接近于0。
读者:那么先验概率又是什么呢?
奇趣统计宝:先验概率指根据以往的经验或者假设得到的概率,而不是以样本观察到的数据得出的概率。这其实是贝叶斯统计学的一个概念。
读者:嗯,好像有点抽象。能不能用实例来解释一下?
奇趣统计宝:比如说,在一个医院里面,我们有关于一个病人有哮喘症的先验概率是0.01。我们又进行了一些检查,比如血液化验等等,得到了更多的信息。根据这些信息,我们可以根据贝叶斯公式来得出后验概率,即在这些检查结果下,病人真正患哮喘的概率。
读者:明白了,非常感谢你的解释。
奇趣统计宝:不客气,任何问题都随时可以问我,我非常乐意为你解答。
读者:您好,奇趣统计宝先生。我今天想请教您关于一些统计学的基础知识。具体来说,我想了解一下分布函数的淡收敛,条件分布,离散基本事件空间以及Z检验这些内容。
奇趣统计宝:非常感谢您对统计学的关注和热爱。那么我们先来聊一下分布函数的淡收敛吧。简单来说,如果一个序列的分布函数在某个点收敛到另一个分布函数的值,我们就说这个序列以淡收敛的方式收敛。淡收敛的概念在统计学中非常重要,因为它与中心极限定理密切相关。
读者:收到,那么接下来请您简要介绍一下条件分布是什么吧。
奇趣统计宝:好的。条件分布是指在给定某些条件下随机变量的分布。具体来说,假设我们有两个随机变量X和Y,我们可以使用条件分布来研究在给定X的情况下Y的分布。
读者:原来如此。那么在离散基本事件空间中,我们需要注意什么呢?
奇趣统计宝:离散基本事件空间指的是一个离散的、有限或者可数无穷的样本空间。在这种情况下,我们可以使用计数的方法来计算事件的概率。需要注意的是,我们需要保证每一个事件的概率都为非负数且总和为1。
读者:明白了。最后一个问题,能否请您讲一下Z检验的内容?
奇趣统计宝:当然可以。Z检验是一种常见的假设检验方法。它是在正态分布假设成立的情况下,对一个总体的均值进行检验的方法。一般来说,我们可以使用Z检验来判断一个样本的均值是否显著不同于总体的均值。
读者:非常感谢您详细解答我的问题。这些基础知识无论是在学术上还是生活中都非常重要,我一定会好好学习的。
奇趣统计宝:不用客气,我很高兴能够帮助您。如果您还有其他问题,不妨在今后的学习中随时问我。
读者:你好,奇趣统计宝。我最近在研究渐近方差、受约束非线性回归、独立事件以及多余参数等统计问题。能否给我一些解释以加深我的理解?
奇趣统计宝:当然可以。首先,让我们来谈谈渐近方差(Asymptotic Variance)。在统计学中,我们通常使用样本数据来估算总体参数,但样本数是有限的。为了评估这种估算的精度,我们需要考虑样本数趋于无穷大时的极限情况,即渐近(Asymptotic)情况。而渐近方差就是参数估计量的渐近分布的协方差。
读者:非常清楚,但如何解释受约束非线性回归?
奇趣统计宝:受约束非线性回归(Constrained Nonlinear Regression)是指在回归分析中,模型的参数需要同时满足多个限制条件的情况。这种情况通常出现在生物学、医学、经济学等领域,例如针对某种药物的剂量反应模型,参数需要同时满足效应增加递减、最大响应值等多项限制条件。
读者:明白了。那独立事件和多余参数又是什么?
奇趣统计宝:独立事件(Independent Events)是指两个或多个事件之间不会相互影响,每一事件的发生与否都不会对其他事件的发生与否产生影响。而多余参数(Extraneous Parameters)就是一个模型中的超过所需的参数数量。多余参数可能会导致过拟合(Overfitting),使模型复杂度提高而误差却未必减小。
读者:谢谢您的解释。这些统计概念似乎很难理解,我该如何应对这些问题?
奇趣统计宝:掌握这些统计概念需要具备扎实的数学和统计学基础,并且需要不断地实践和思考。当你遇到问题时,你可以多看一些相关的文献或者请教一些专家,这样可以帮助你更深入地理解它们。
读者:非常感谢,您的解释真的让我受益匪浅。
奇趣统计宝:不用谢,希望我的回答能够帮助您更好地理解这些统计概念。